The moment has finally come and your logo is ready to go! You open your email only to find your logo saved in a range of file formats. While it may seem overwhelming your designer is providing you with a variety of file formats to ensure you can utilize your logo to its full extent in print and online.
To make sense of the different file formats it’s helpful to start with a little background in design – but not too much I promise.
You should have two types of file formats.
However you intend to use your logo you should always have two different types of files, vector and pixel based.
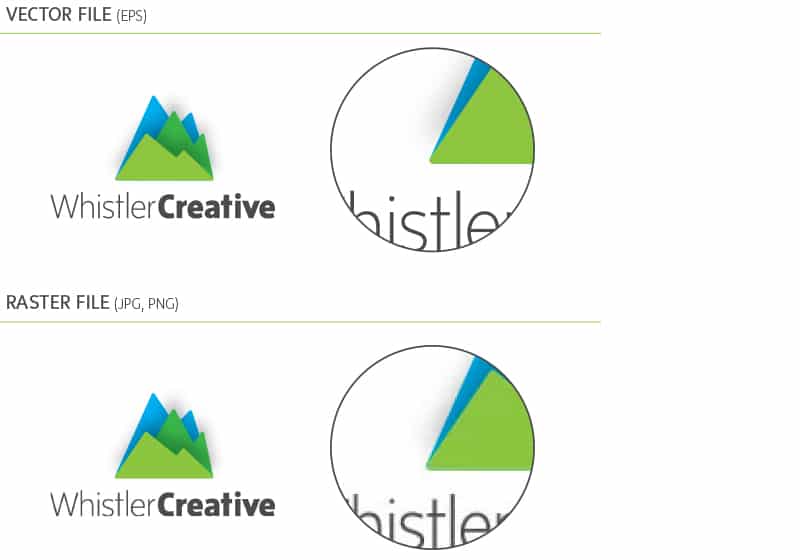
Vector based files are essentially editable artwork, and can be scaled to any size without loss of quality to the image (the mathematical technique of vectoring used to create the design makes sure of that). Logos created in Adobe Illustrator will be vector based and usually saved as an EPS or AI file.
Pixel (or raster) based files are made up of tiny dots that create the image. When the file is enlarged or reduced significantly in size the image will lose quality and become distorted. Images create in Adobe Photoshop will be raster based and saved as files such as JPG or PNG.

So what file format do we use?
Vector and pixel based files have different uses. Below the most popular uses for each file format are outlined.
EPS (Encapsulated Post Script)
This is a vector based, and editable master file for your logo, in which all other file types are created.
Printers, designers and other graphic professionals use these files. EPS files are infinitely scalable, which just means they can be either resized up or down without losing any image quality. This file also has a transparent background so your logo can be place in any situation without problems.
Now, if you don’t have a design program you won’t be able to open this file but you will still be able to send it within documents, or forward it to be used on future reproduction materials such as business cards, brochures and signage.
JPG (Joint Photographic Experts Group)
These files are pixel based and are used for web design, and in applications such as Word or PowerPoint. These images should not be enlarged or reduced, as they will quickly lose their quality. They can be inserted in email signatures, or be used for banners. They have a white background so that will have to be noted when using this file format.
If you do require a specific size of your logo to use on the web, it is best to set the required dimensions in an EPS file, and then export to a JPG to ensure optimum quality of your logo design.
PNG (Portable Network Graphics)
This is a pixel based file that is useful for simple line art such as logos and icons. However, like JPGs, because they are pixel based they cannot be enlarged or reduced in size as the image will distort and lose its quality.
If you do require a specific size for your logo, it would be best to set the required dimensions in an EPS file and then export it as a PNG (like you would for a JPG).
File formats in summary
Use EPS files as your master copy, if you’re going to print your logo, or if you need to send your logo on to anyone else, as this is the most workable file format.
Use JPG if you are using your logo in Word, PowerPoint, email signatures or banners. Remember not to resize, be careful with the white background, and finalize specific dimensions in the EPS file and then export to JPG.
Use PNG if you are going to use your logo on any web page. But, like JPGs, don’t resize in this format, and instead finalize dimensions in the EPS file and then export to PNG.
As for the different colour variations of your logo files, most designers will provide a CMYK, black, and white (reversed) version of the logo.
Contact us if you have any questions.